Kako bi bolje razumeli internet infrastrukturu, moramo ući u njenu samu srž. Potrudiću se da vam to objasnim što prizemnije kako bi i početnik mogao razumeti, a u isto vreme da i naprednom korisniku ne bude dosadno.
Kada ukucate www.google.com, uputili ste zahtev DNS resolveru da pronađe ip adresu A zapisa za adresu google.com. Kada je pronađe, on će zatražiti od neke web serving aplikacije (najčešće Nginx ili Apache) koja se hostuje na tom serveru da mu dostave stranicu koju je web dizajner napravio. E sad u zavisnosti od toga da li je sadržaj dinamičan ili statičan on će angažovati dodatne resurse da se zadati upit ispuni.
Hajde da simuliramo to. Odkucao sam www.sajt.com. Upit je otišao na DNS, i dobio sam ip adresu 172.217.16.110. Tamo je Nginx rekao da je sajt sa tom adresom dostupan i da koristi php. Poslao je zahtev php-u kroz pravila Nginx i regexe (koje ćemo kasnije takođe proći) i na serverskoj strani se obradio neki php kod, koji je napravio par upita ka mysql bazi i složio je stranicu koju će nam Nginx vratiti. To je pojednostavljeni proces.
Šta mi je sve potrebno ?
- Potreban vam je domen. Domen je imesajta.com ili imesajta.org . Najjednostavniji proces je da odete na http://www.namecheap.com i registrujete šta vam treba.
- Potreban vam je i server. Za početnike, preporučujem Digital Oceana , ovo je moj reffer link, tako da registracijom preko njega dobijate 100 dolara u kreditima za hosting, a ja dobijam nešto kredita nakon vaše prve kupovine.
- Potreban vam je računar sa terminalom (na Windowsu možete koristiti putty) i pripremite vaš ssh javni ključ
- Dosta dobre volje
Registracija domena
Kao što napomenuh gore, idemo na namecheep. Nakon procesa registracije i dodavanja sredstva plaćanja, idemo na teren za izbor domena.

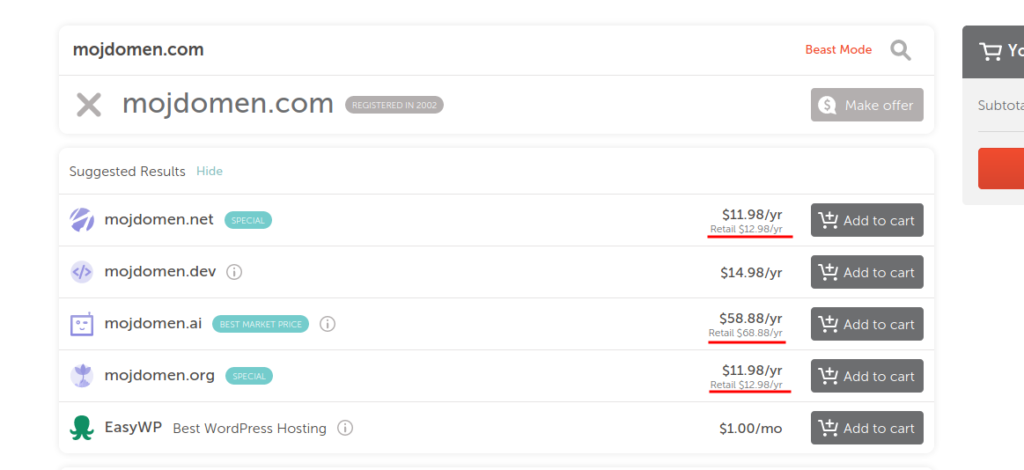
Ovde sam otkucao ono što želim da registrujem, tj mojdomen.com.

Vodite računa na sitna slovca, ako vam neki domen izgleda kao da je previše jeftin, to je zato što će vam u obnovi naplatiti to.
Kada ste odabrali, idite na add to cart i završite proces kupovine kao na bilo kom drugom sajtu.
Registracija hosting servera
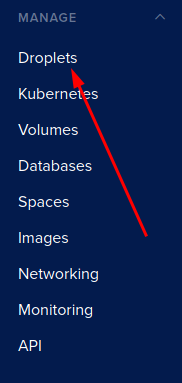
Idemo na Digital Ocean. Registrujemo nalog i dodamo sredstvo plaćanja. Zatim napravimo novi droplet.

Droplet je u stvari njihov način da kažu, mali cloud vps 🙂

Kliknite na ovo dugmence koje je smešteno u gornjem desnom ćošku.
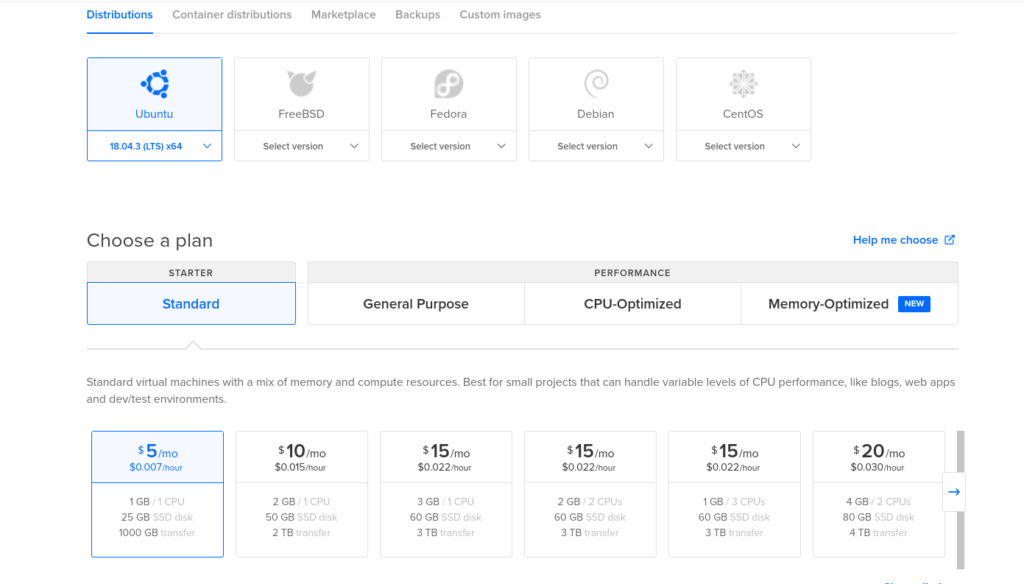
Zatim izaberite droplet koji najbolje odgovara vašim potrebama. Ja ću za početak izabrati najjeftiniji, tj ovaj koji upravo u ovom trenutku vama servira ovaj sajt, i još 10-ak drugih.

Ovo je moja selekcija. Vi izaberite kako to vama odgovara.

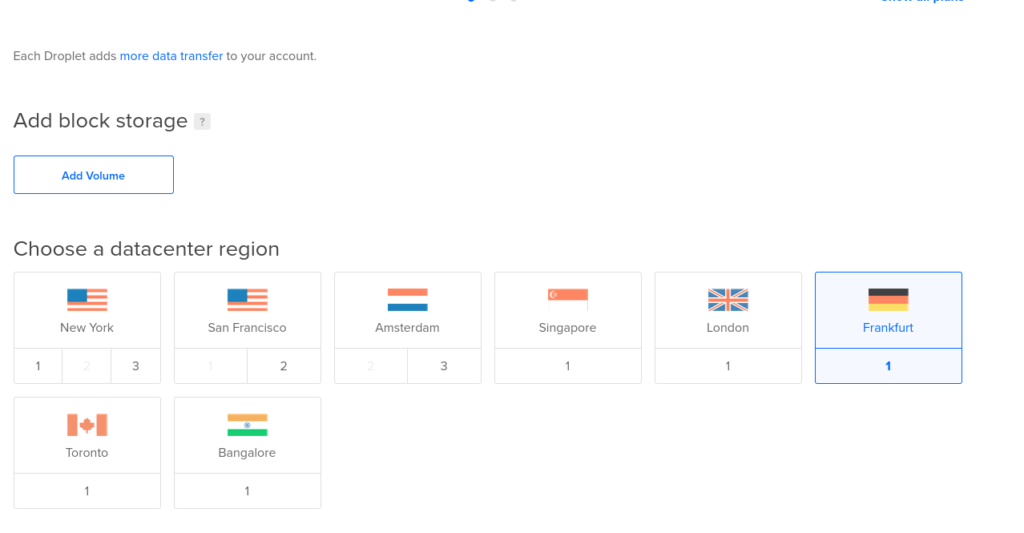
Block storage je dodatni prostor na disku, u ovom trenutku recimo da nam nije potreban.
Donja selekcija je za datacentar region. Tako da ako pravite hosting za Srbiju, izaberite Frankfurt.

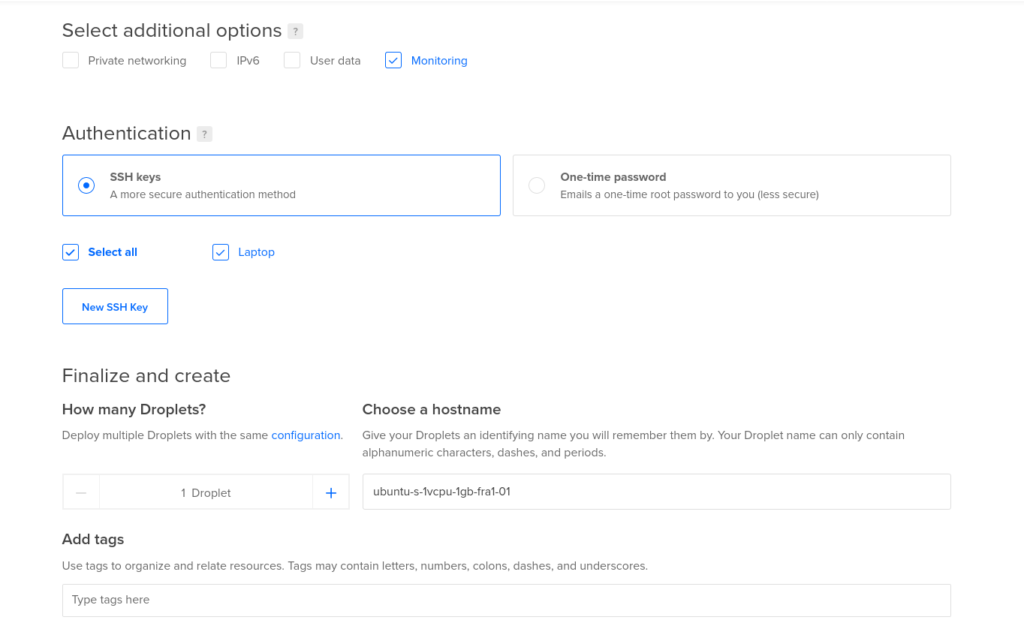
Dodajte monitoring, svakako je besplatan, daće vam malo informacija o tome šta se dešava na serveru. Moj predlog je da NIKAKO ne koristite lozinke za ssh. To je jedna od glupljih stvari koje možete da uradite. Zato dodajte svoj .pub ssh ključ kao što sto sam ja prethodno već uradio. Možete videti da je štiklirano Laptop.
Hostname vam je bitan zbog ptr recorda, kasnije zbog eventualnog slanja pošte, i još kojekakvih stvari. Razumećete kasnije.
Backupi su bitni i jeftini, moja preporuka je da ih koristite.

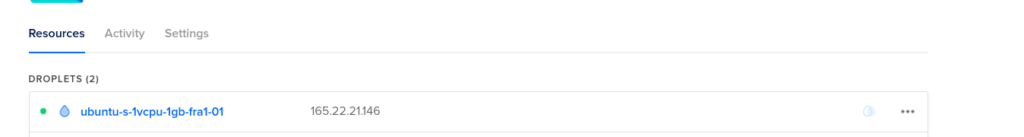
Upravo je završen deploy mog novog VPS-a, vidite IP adresu.
Instalacija potrebnih stvari na VPS
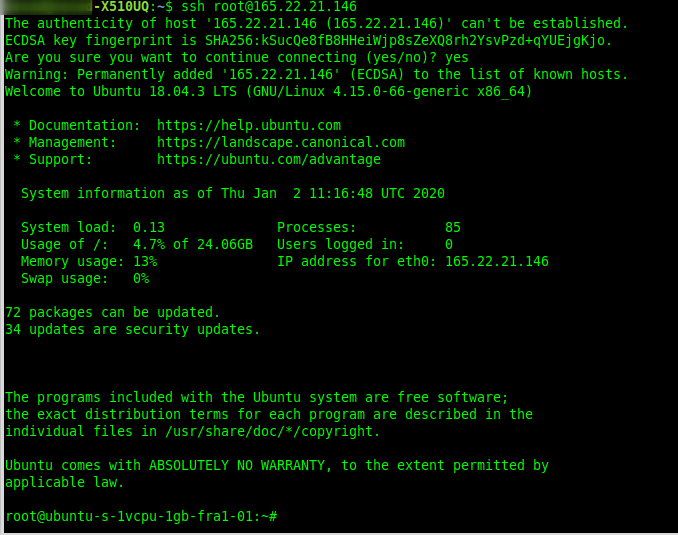
Hajde da pristupimo našem novom VPS-u


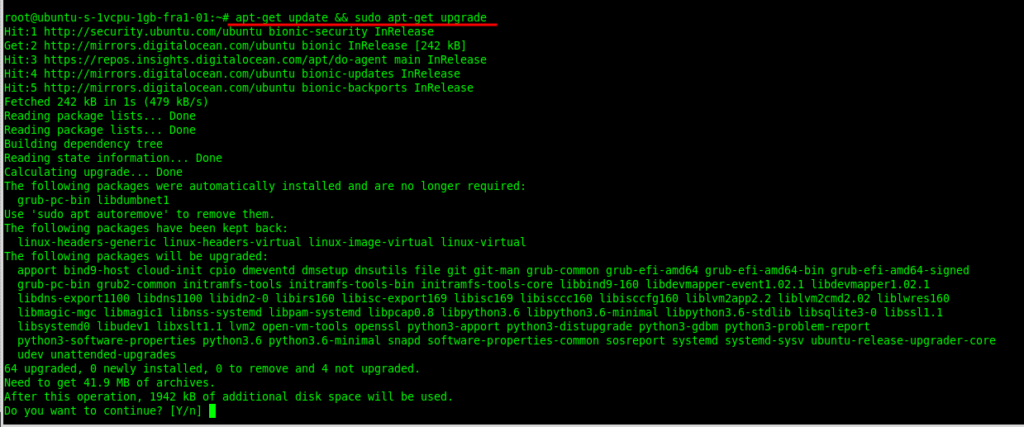
Na prvi pogled vidimo da nam je VPS seriously outdated. Idemo odmah apt-get update && sudo apt-get upgrade

Potvrdimo sa velikim Y i ostavimo da odradi svoju magiju.
KORISNIK
Kada napravimo svoj prvi droplet i ulogujemo se, naš korisnik biće root. Nije preporučljivo da se bilo koja aplikacija vrti sa root korisnika. Pa hajde da to malo sredimo. Vratite se nazad na terminal i napravite novog korisnika:
adduser sistemasU predstojećim koracima, jedina bitna linija vam je vaša lozinka. Ostalo možete ostaviti prazno.
Sada nam je bitno da ovog korisnika dodamo u sudoere. To znači da će po potrebi moći da izvršavaju komande kao root korisnik, bez da se stvarno prebacujemo na root korisnika. To radimo sledećom komandom:
usermod -aG sudo sistemasSada kako bi nastavili sa konfiguracijom, moramo postati ovaj korisnik:
su sistemasLEMP STACK
Lemp stack predstavlja skup alata koji čine jedan najobičniji web server, Linux, Nginx, MySQL i PHP.
Pošto smo u koraku pre ovog postali korisnik sa manje privilegija od root-a, hajde da krenemo sa instalacijama.
Prvo instaliramo Nginx:
sudo apt install nginxZatim instaliramo bazu podataka:
sudo apt install mysql-serverSada trebamo instalirati php fpm i ekstenziju za komunikaciju php-a sa bazom.
sudo apt install php-fpm php-mysqlČestitam! Sada imate potpuno spreman web server za TESTING.
DNS ZAPISI
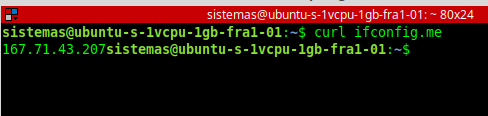
Kao što sam naveo na početku ovog članka, potrebno je usmeriti domen u ovaj server (ali nije neophodno). Pretpostavićemo da ste kupili domen ili već imate svoj negde. Potrebno je da unesemo A record u DNS zapis sa IP adresom našeg servera. Za to nam je prvo potrebna IP adresa servera 🙂
curl ifconfig.me 
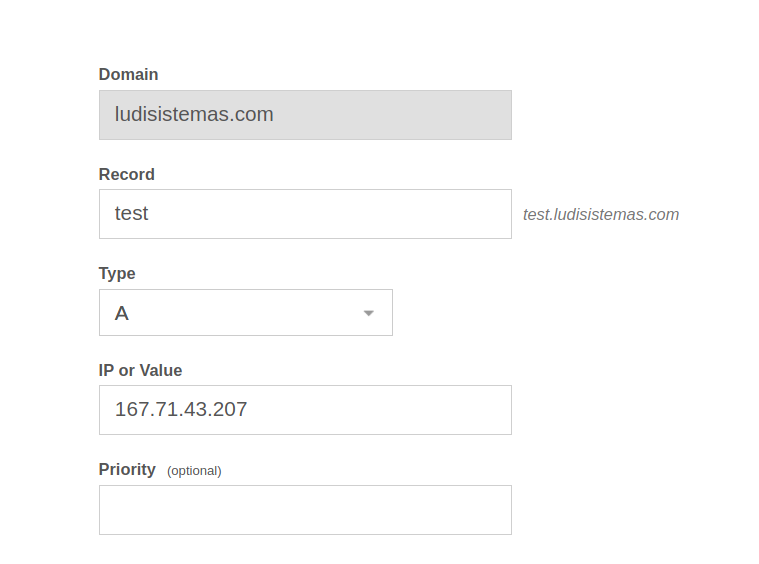
Iskopirao sam ovu adresu 167.71.43.207 i sada ću je dodati kao A zapis domena koji već posedujem. test.ludisistemas.com 🙂 .

To na mom DNS editoru izgleda ovako. Naravno da će na svakom izgledati drugačije, ali suština je ista. A zapis gađa IP servera.
Sada moramo naučiti server da treba da odgovori na ovaj poziv.
Nginx konfiguracija
Ovo je deo koji vam ne mogu u potpunosti objasniti jednim postom. Ali morate znati, da vam je veliki deo bezbednosti aplikacije upravo u ovoj konfiguraciji. Bitno je imati dobru konfiguraciju, sređenu i preglednu. Za potrebe našeg projekta koristićemo osnovnu bez ikakve dodatne customizacije.
Sve konfiguracije nalaze se uglavnom u /etc/nginx/sites-available/ , sve omogućene simlinovane su u /etc/nginx/sites-enabled/ .
Pa hajde da kreiramo našu početnu konfiguraciju
sudo nano /etc/nginx/sites-available/test.ludisitemas.com.confOtvorili smo u editoru config fajl. Sada trebamo pejstovati ovu konfiguraciju od ispod.
server {
listen 80;
root /var/www/html;
index index.php index.html index.htm index.nginx-debian.html;
server_name test.ludisistemas.com;
location / {
try_files $uri $uri/ =404;
}
location ~ \.php$ {
include snippets/fastcgi-php.conf;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
location ~ /\.ht {
deny all;
}
}Da vam sada brzinski objasnim šta ovde šta znači. Na početku smo definisali da naš server sluša na portu 80, na njemu se odvija sav ne-enkriptovani sadržaj tj onaj less secure http. Root lokacije je u stvari čuveni web root. Ovde se nalaze svi fajlovi vašeg websajta. Ako nisu tamo, trebalo bi da ih premestite ili usmerite na lokaciju gde ste ih stavili. Dalje smo Nginxu rekli da prvo traži fajl bez ekstenzije index, zatim da traži index.php, ako ne nađe ni njega, traži sledeći u liniji. U prvom location bloku, rekli smo mu da nakon što pokuša da obradi zahtev koji dolazi u promenljivoj uri a ne uspe da pronađe to što je zahtevano izbaci grešku 404 ili not found. U sledećem location bloku napravili smo uslov, ako je ekstenzija .php da bi trebalo odatle da preuzme php servis i obradi kod. I na kraju smo rekli da ne dozvoljava pristup .ht fajlovima koji se uglavnom odnose na apache (koga mi ovde nemamo) i obično nose jedan dobar deo konfiguracije sa sobom koje ako dozvolimo da se vide, možemo odati neka bezbednosna podešavanja koja su predefinisana za apache web server.
Nakon što sačuvate ovaj fajl, potrebno ga je simlinkovati u sites-enabled (napomenuh to negde gore), to radimo ovako:
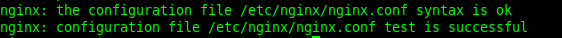
sudo ln -s /etc/nginx/sites-available/test.ludisitemas.com.conf /etc/nginx/sites-enabled/Nakon toga je potrebno testirati Nginx konfiguraciju kako rebootom tog servisa ne bi srušili naš web server. To možete uraditi komandom:
sudo nginx -t
Zatim je potrebno reloadovati Nginx kako bi naša konfiguracija postala aktivna.
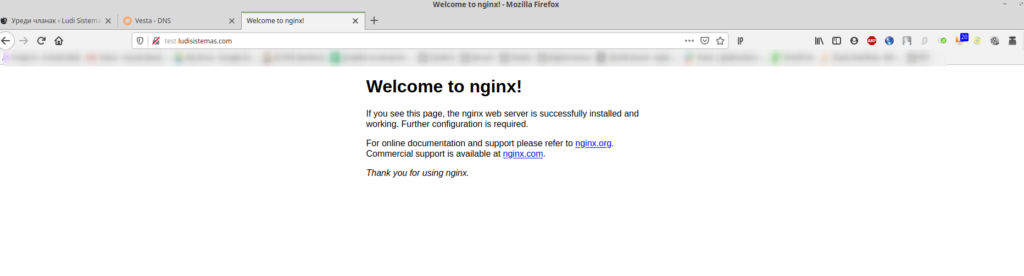
sudo service nginx reloadSada bi trebalo da se naš sajt servira na onoj adresi koju smo definisali u configu, tj test.ludisistemas.com

Čestitam! Uspeli ste!
NAPOMENA: Na ovaj način napravili ste svoj web server koji ni malo nije bezbedan. Potrebno je srediti bazu, podići UFV, doraditi još dosta pre nego što ga pustite na korišćenje. Ali ako vam je potrebno da na brzaka napravite stage server, ovo je uputstvo koje ste tražili.